[This article mostly addresses German-speaking readers and is therefore written in German.]
In einem früheren Artikel habe ich über das Neo Layout geschrieben, das eine bessere Zuordnung von Tasten auf einer Computertastatur zu Buchstaben und Zeichen darstellt. Heute schreibe ich über eine Schwäche von Tastaturen, die noch viel klarer ist als das Qwertz Layout: die tatsächliche physische Anordnung der Tasten.
Schwächen der klassischen Tastatur
Wie schon die Belegung mit Buchstaben, so geschah auch die Platzierung der Tasten auf dem Gerät vor allem mit Hinblick auf ein möglichst gutes Funktionieren der mechanischen Schreibmaschine. Wie in dem anderen Artikel erwähnt, verhakten sich die Hämmerchen, die durch die Tastenanschläge bewegt wurden, gerne mal. Zusätzlich zu der Idee oft aufeinander folgende Buchstaben auf weit voneinander entfernte Tasten zu legen war eine Maßnahme, die zur Besserung der Situation beitrug, die Reihen, in denen die Tasten angeordnet waren, etwas versetzt einzubauen.
Während eine Umgewöhnung auf ein besseres modernes Tastaturlayout in der Tat leider Zeit und Mühe kostet und vielleicht gar nicht mal so viel bringt, so ist es doch wirklich idiotisch, dass selbst dieser horizontale Versatz von der Schreibmaschine für die Computertastatur übernommen wurde.
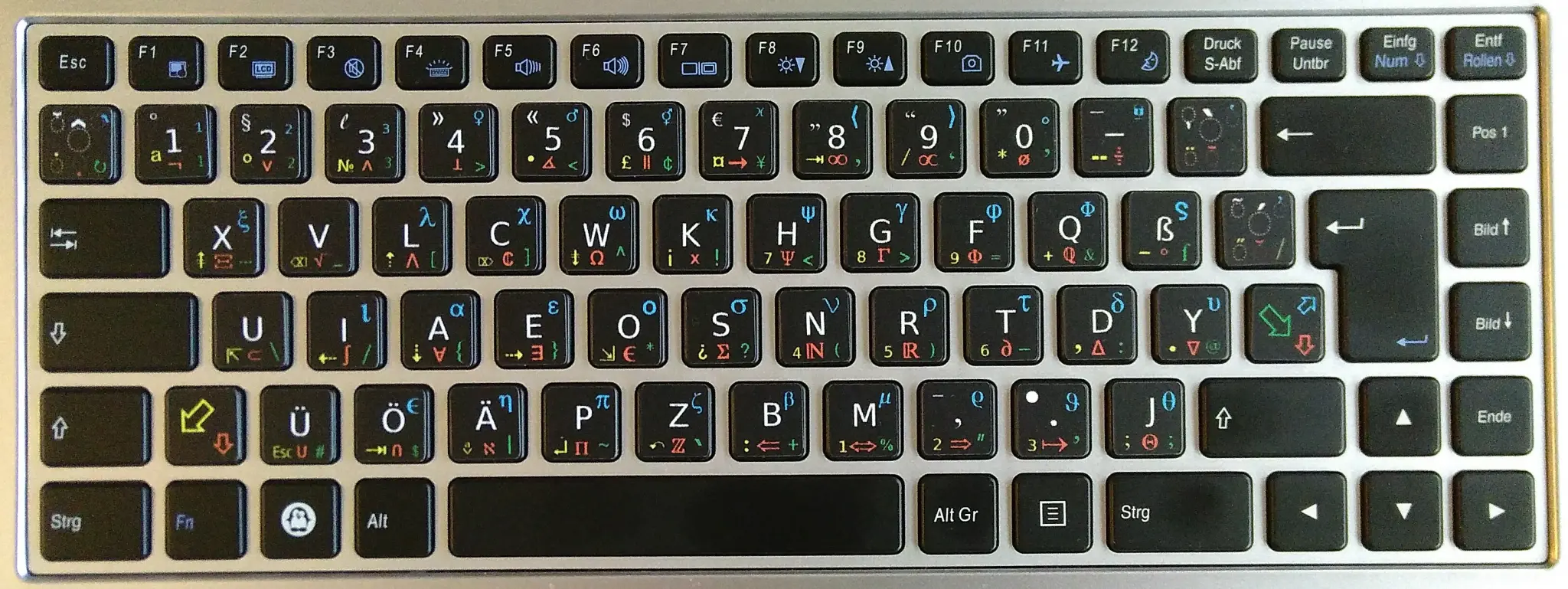
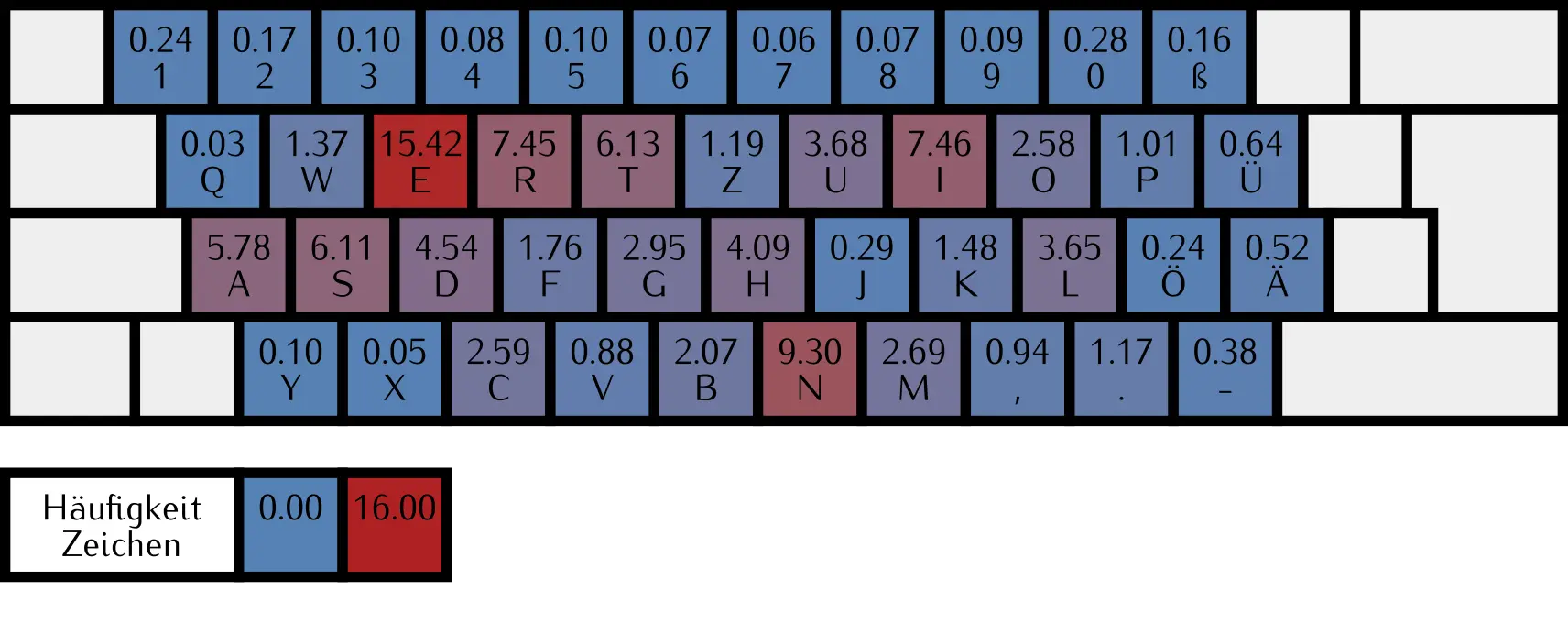
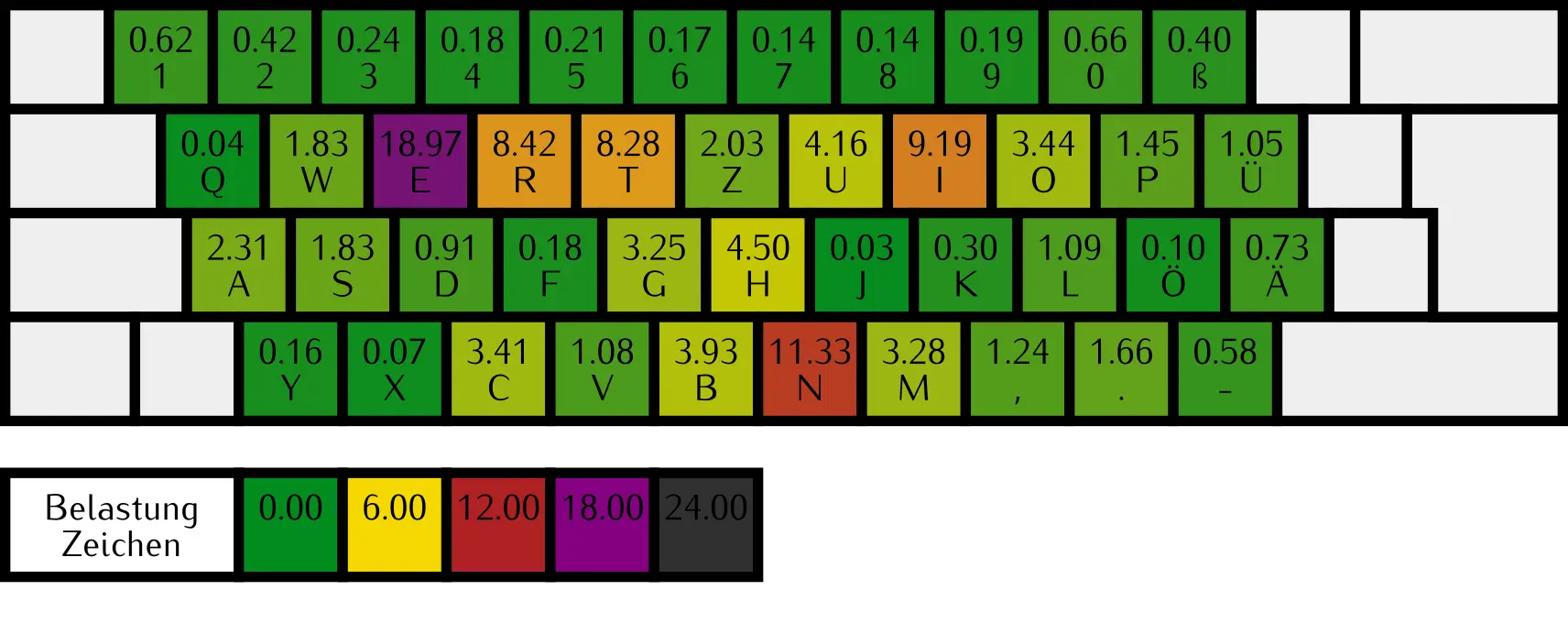
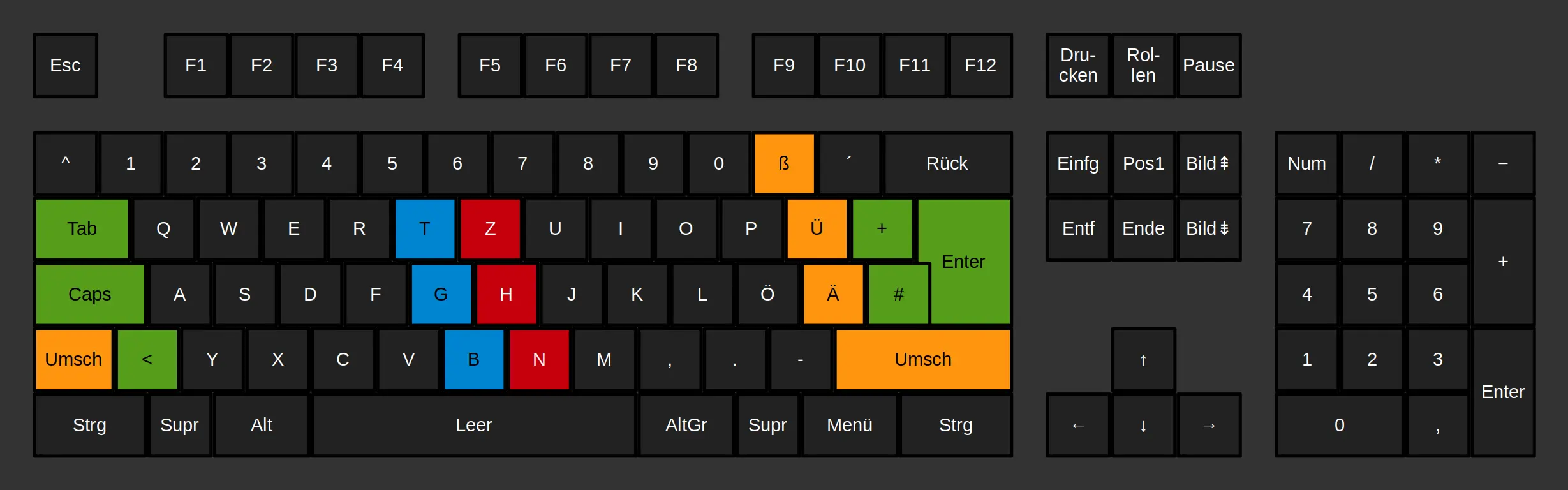
Abb. 1 zeigt eine Schemazeichnung einer klassischen 105-Tasten Tastatur. Die blauen und roten Tasten in der Mitte kennzeichnen die Grenze zwischen linker und rechter Hand beim Zehnfinger-Schreiben. Es wird deutlich, dass man die Tasten nicht nur aus logischen Gründen gerade übereinander anordnen sollte, sondern auch weil durch die alte Anordnung die Hände und Finger nach links oben gedreht werden müssen. Für die rechte Hand, die von rechts außen in die Mitte der Tastatur greift, mag das sogar einigermaßen natürlich sein, aber die linke Hand ist dabei oft schon ziemlich verdreht.

Man muss sich übrigens nur den Block mit den Pfeiltasten und den Nummernblock anschauen, die seit den Zeiten der Schreibmaschine zur Tastatur hinzukamen, um zu sehen, dass eine sog. orthogonale oder Matrix-Anordnung viel intuitiver ist. Kein Mensch würde ohne die technischen Beschränkungen einer alten Schreibmaschine je auf die Idee kommen, die Tasten so versetzt anzuordnen wie es bei Tastaturen nun der Standard ist.
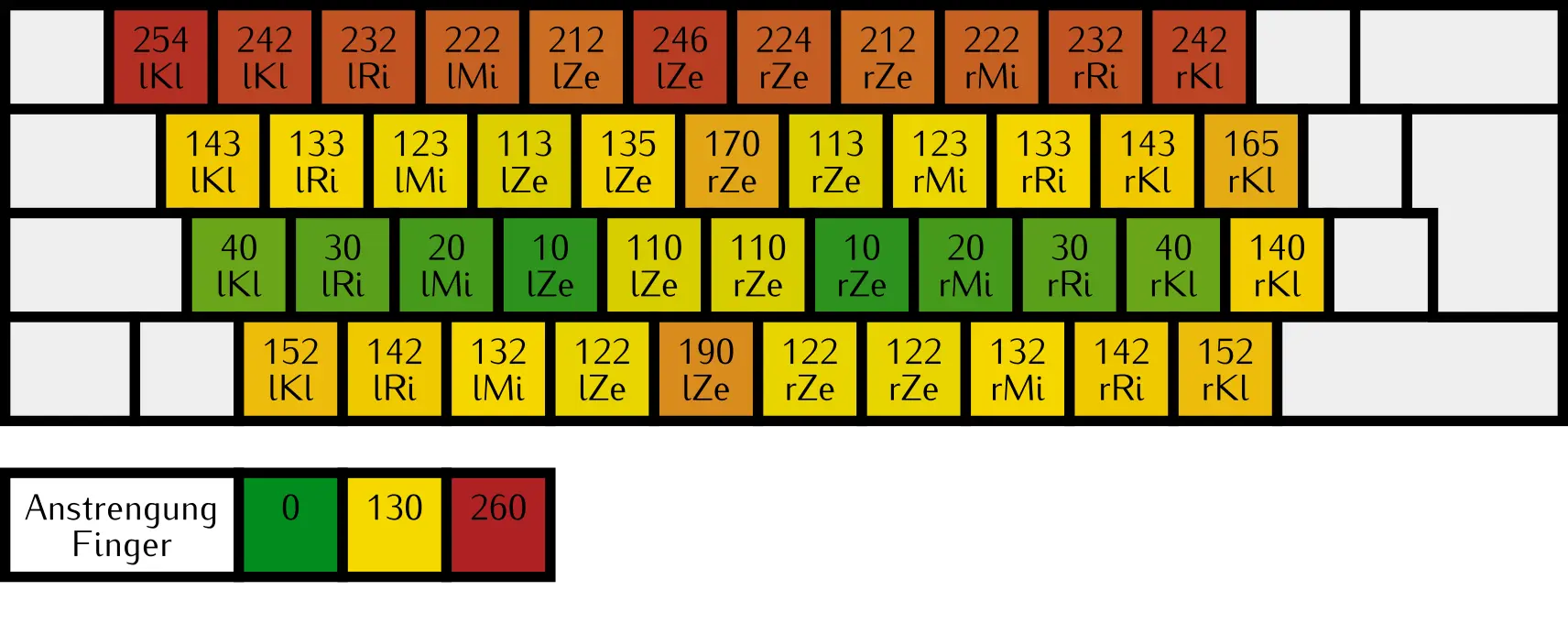
Die Tastatur hat aber noch einen weiteren Makel. Mit Grün bzw. Orange sind in der Abbildung die Tasten hinterlegt, die mehr als vier Tasten von den zwei Mittelspalten entfernt sind. Grün sind die Tasten, die beim Schreiben von Texten eher wenig verwendet werden; orange sind Tasten, die man häufiger braucht. Hierzu gehört auch das scharfe S aus der Ziffernreihe. Es wird deutlich, dass hier ein Ungleichgewicht besteht. Der rechte kleine Finger muss mehr Arbeit verrichten als der linke – wahrscheinlich sogar mehr als alle anderen Finger.
Die beiden oben beschriebenen Punkte sind meiner Meinung nach sehr ärgerlich und kaum zu ignorieren, wenn sie einem erst einmal bewusst geworden sind. Es gibt aber noch einen weiteren Aspekt, der mir persönlich nicht so wichtig ist, der aber beim Thema, wie eine moderne Computertastatur aussehen sollte, häufig auch diskutiert wird. Nicht nur die Bewegung der Finger und Hände ist ergonomisch suboptimal, die Haltung der Schultern und Arme insgesamt ist bei der Arbeit mit einer typischen Tastatur eher ungesund. Dadurch dass die Schultern weiter auseinander sind als der Buchstabenblock einer Tastatur breit ist, muss man die Arme nach innen richten. Bei gerade gehaltenen Handgelenken bilden die Fingerspitzen hier so etwas wie ein V. Das heißt eine ergonomische Tastatur sollte eben so eine Form haben, oder gleich zwei getrennte Hälften, die der Nutzer so (weit auseinander) auf dem Tisch positionieren kann, dass eine bequeme Haltung der Arme möglich ist.
Bei diesem Thema muss auch der Nummernblock erwähnt werden, der leider üblicherweise einer guten Ergonomie im Weg steht. Wer die Maus mit der rechten Hand bedient, hat durch ihn grundsätzlich weitere Wege zu bewältigen vom Buchstabenblock zur Maus und zurück. Hat man hier den Buchstabenblock der Tastatur vor sich zentriert, muss man besonders weit nach rechts greifen; aber hat man die ganze Tastatur zentriert, muss man beim Tippen den Oberkörper permanent etwas nach links ausrichten.
Verbesserungsvorschlag
Im Gegensatz zu Neo als Reform des Tastaturlayouts, tat sich bei der Erneuerung der Tastatur Hardware kein einzelner Entwurf besonders hervor; und so wurde ich selbst aktiv. Weil bei mir Spalten und nicht Zeilen im Vordergrund stehen, nenne ich das Ergebnis Columna Tastatur. Das soll außerdem eine Anspielung an eine gewisse Reporterin sein. (Ich wollte sie passend zu Neo eigentlich Nova nennen (Esperanto für neu), aber leider hat die Firma Trust bereits ein Tastatur und Maus Set mit diesem Namen auf dem Markt.)
Für die Entwicklung eines Verbesserungsvorschlags orientierte ich mich an den folgenden drei Grundsätzen.
- Matrix-Anordnung (den Versatz der Reihen auflösen)
- Symmetrie (das Ungleichgewicht der Tasten auflösen)
- Sonst so wenig wie möglich verändern
Punkt 1 und 2 korrespondieren direkt zu den beiden ersten Kritikpunkten von oben. Wie angedeutet ist mir eine perfekte Ergonomie nicht so wichtig; und alle Tastaturen, die ich gesehen habe, die eine V-Form oder gar separate Hälften haben, sind gleich sehr nerdig, freakig und einfach zu abgefahren. Während viele Entwickler neuartiger Tastaturen nach dem Motto „ganz oder gar nicht“ zu verfahren scheinen, wollte ich versuchen eine Lösung zu finden, die möglichst nah an einer klassischen Tastatur bleibt und nur das Nötigste verändert um die oben genannten Ziele zu erreichen. Insbesondere heißt das, dass die Tastatur eine einfache Rechteckform haben sollte.
Für Entscheidungen über Details habe ich mir zusätzlich die folgenden Kriterien überlegt; wobei ich klar sage, dass ihre Wichtigkeit subjektiv ist.
- Sowohl mit Neo als auch Qwertz nutzbar
- Cursor-Tasten, Escape- und Enter-Taste
- F-Tasten
- Linke und rechte Hand etwas weiter auseinander
- Multimedia-Tasten
- Nummernblock
Das waren meine Gedanken dahinter.
- Der erste Punkt sollte klar sein nach dem Vorgänger-Artikel hierzu.
- Die hier genannten Tasten sind mit Neo theoretisch nicht nötig und werden deshalb in manchen Designs wegrationalisiert, oft ist es aber doch praktisch sie zu haben, insbesondere in Situationen bevor das (Neo) Tastaturlayout überhaupt geladen ist oder wenn mal jemand die vorliegende Tastatur aber das alte Qwertz Layout benutzen will.
- Die erwähnten Tastaturen, die gleich alles verändern wollen, lassen gerne auch die F-Tasten weg. Ich benutze die F-Tasten aber tatsächlich recht häufig und würde es als einen Verlust empfinden, wenn sie fehlten. Man denke nur an Tastenkürzel wie Alt+F4 um ein Fenster zu schließen, F11 um in den Vollbildmodus zu wechseln, oder F3 zum weiter Suchen.
- Da ich die klassische Rechteckform beibehalten wollte, wäre die einzige Möglichkeit die Ergonomie noch zu verbessern, die Tasten so anzuordnen, dass man weniger nach innen greifen muss.
- Die allermeisten Tastaturen haben inzwischen Multimedia-Tasten wie z.B. Lauter, Leiser, Stumm, Vor, Zurück, Play, Stop. Ich finde das auch praktisch.
- Der Nummernblock ist mit das Unwichtigste an einer Tastatur und wird selbst bei einigen klassischen weggelassen; es gibt ja die Reihe mit den Ziffern. Aber ich habe für mich festgestellt, dass immer wenn ich einen Nummernblock zur Verfügung habe, ich ihn auch benutze (um z.B. Postleitzahl oder Telefonnummer einzugeben).
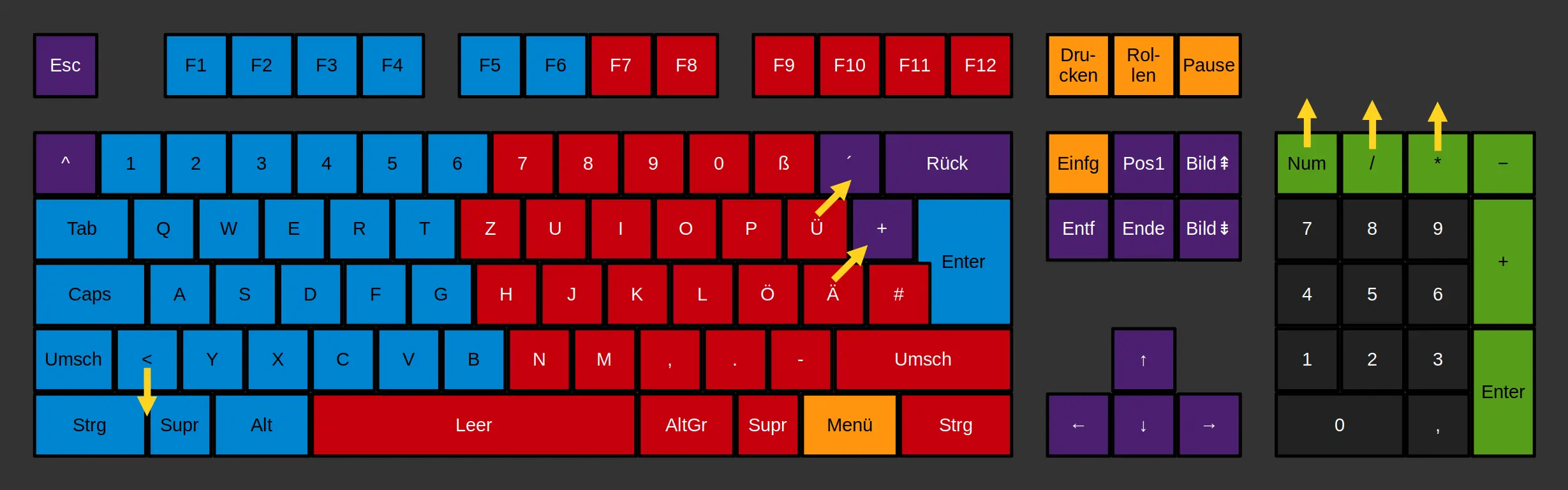
Abb. 2 veranschaulicht wie ich von der klassischen Tastatur zu meiner Lösung komme. Zuerst streiche ich die orange markierten Tasten, weil es Überbleibsel aus alten Zeiten sind, die ich wenig bis nie benutze. Es sind die folgenden Tasten.
- Drucken. Dient im Allgemeinen nicht zum Ausdrucken.
- Rollen. Keine Ahnung was das überhaupt macht.
- Pause. Bewirkt im Allgemeinen weder in Media-Playern noch in Spielen eine Pause.
- Einfügen. Ist nicht das bekannte Einfügen, sondern bewirkt, dass man nicht zwischen zwei Buchstaben etwas einfügt, sondern den Buchstaben ersetzt, über dem sich der Cursor gerade befindet.
- Menü. Zeigt ein Kontextmenü an. Oft – aber nicht immer – das Gleiche wie ein Rechtsklick mit der Maus.

Zu meinem weiteren Vorgehen. Gemäß Grundsatz 3 (wenig Veränderung) lasse ich die Aufteilung in Zeilen unangetastet. Für Grundsatz 2 (Symmetrie, Gleichgewicht) ist es klar, dass es zwei gleich große Gebiete für die linke und rechte Hand geben muss. Mit jeder Hand kann man vier Tasten (oder Spalten) bequem bedienen. Die kleinen Finger können außerdem eine Spalte nach außen greifen und die Zeigefinger eine nach innen. Das Ziel ist es also, alle wesentlichen Tasten auf zwei Blöcke mit jeweils sechs Spalten zu verteilen, und das möglichst mit den ursprünglichen sechs Zeilen (unter Berücksichtigung der F-Tasten). Um Grundsatz 1 gerecht zu werden (Matrix-Anordnung) müssen die Zeilen und Spalten sauber orthogonal zueinander verlaufen. Dass heißt, wenn man sich die klassische Anordnung anschaut, ist für jede Zeile zu entscheiden, ob man sie leicht nach links oder nach rechts verschiebt.
Linke Hand
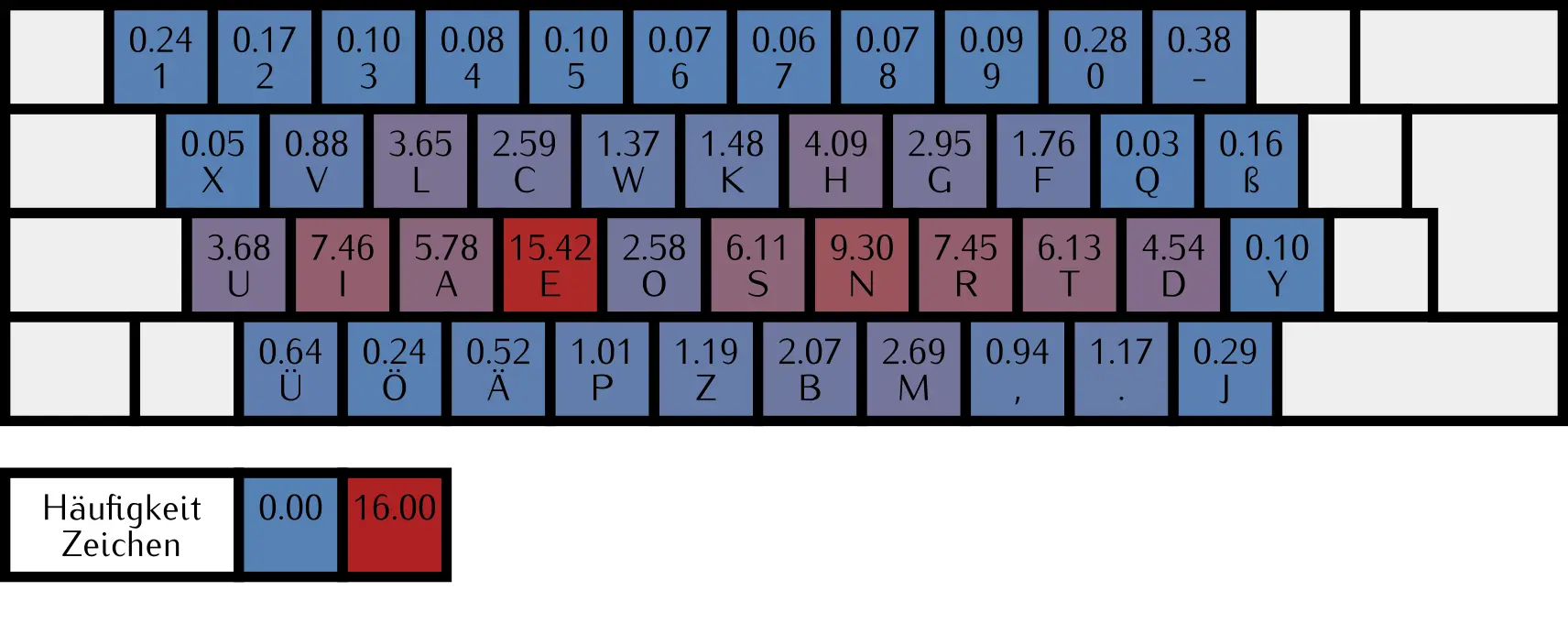
Ausgehend von der Mittelgrenze in Abb. 1 sind in Abb. 2 die Tasten für die linke und die rechte Hand blau bzw. rot hinterlegt. Es wird deutlich, dass für die linke Hand gar nicht viel geändert werden muss abgesehen von der Begradigung; im Wesentlichen sind es sechs Tasten pro Zeile. Die Ziffer 6 wird im Zehnfinger-System von der linken Hand bedient, und sicherlich sind die Zahlen wichtiger als das Dach-Zeichen (^, Zirkumflex); darum muss es erstmal weichen. Ich habe solche Tasten lila eingefärbt. Das schließt auch die Escape-Taste ein, denn die zwölf F-Tasten passen gut zu den zwei mal sechs Spalten und dann insbesondere den Ziffern-Tasten direkt darunter. In der untersten Buchstaben-Reihe sind auch noch sieben Tasten; hier ist es eindeutig das Kleiner-Zeichen (<), das weichen muss – allerdings nicht sehr weit, denn in der alleruntersten Reihe, der Zeile mit den Steuertasten, ist noch Platz. Ich weise darauf hin, dass die Kleiner-Taste im Neo Layout eine der Tasten zum Umschalten in die vierte Ebene ist; sie darf also durchaus etwas von den gewöhnlichen Buchstaben getrennt sein.
Nach dieser Betrachtung stellt sich die Frage nach dem Versatz gar nicht mehr; denn es wird klar, dass die Spalten sich nun ganz von alleine gerade anordnen, wenn nur die diversen Sondertasten die gleiche Breite bekommen wie alle anderen Tasten. Die linke Umschalt-Taste, die sehr häufig gebraucht wird und doch kaum breiter ist als eine normale Taste, zeigt, dass das möglich sein sollte. Wahrscheinlich ist es sogar so, dass die verschieden breiten Tasten nicht zur besseren Erreichbarkeit eingeführt wurden, sondern um den für die Schreibmaschine nötigen Versatz zu erreichen und trotzdem einen geraden seitlichen Abschluss des Tastenfeldes zu haben.
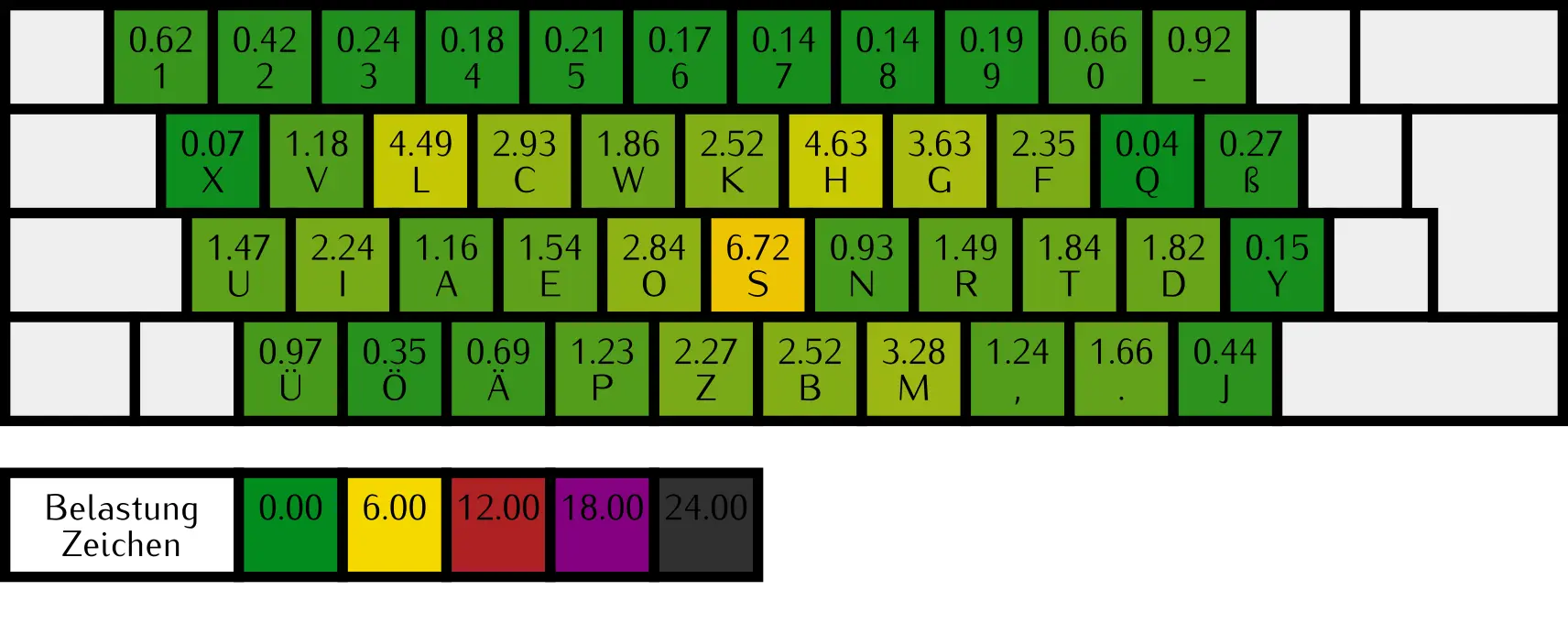
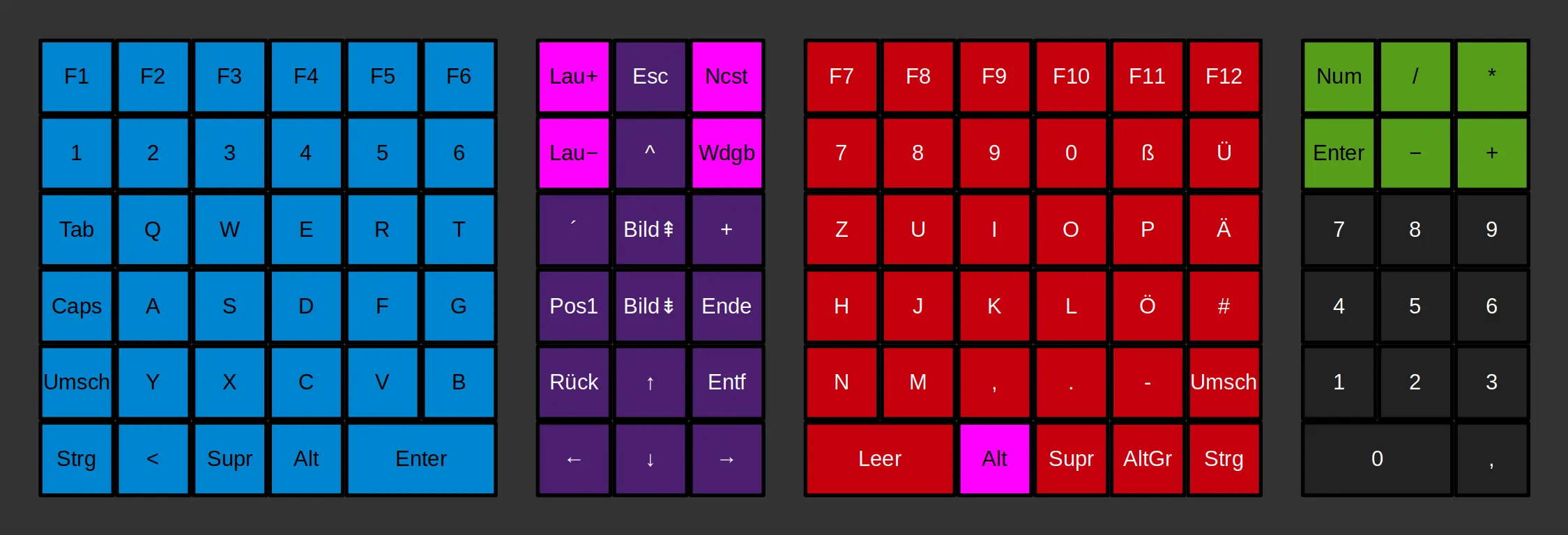
Die unterste Zeile hat jedoch noch nur vier Tasten. Spätestens hier muss man nun auch über die Leertaste nachdenken. Generell ist es so, dass beim sog. Zehnfinger-System das Potenzial der Daumen kaum ausgenutzt wird, da sie beide nichts tun außer die Leertaste zu betätigen. Viele der oben erwähnten „abgefahrenen“ Tastaturen haben daher auch mehrere spezielle Tasten, die gut mit den Daumen zu erreichen sind. Die Tasten der untersten Reihe sind hier komplett anders arrangiert, was ergonomisch wohl sehr sinnvoll ist, aber ich wollte ja konservativ sein. Daher habe ich mich für das Folgende entschieden. Die optisch erkennbare Abnutzung an meiner Leertaste und auch die Berichte anderer deuten darauf hin, dass die Leertaste fast ausschließlich mit dem rechten Daumen bedient wird (jedenfalls von Rechtshändern), sodass man den beiden Daumen zumindest zwei verschiedene Tasten zum Bedienen geben kann, damit der linke auch etwas zu tun hat. Außerdem ist die Leertaste so wichtig, dass sie eine Ausnahme sein sollte und breiter als die anderen Tasten sein darf. Es ergab sich schließlich so, dass sie genau zwei Spalten überspannt. Für den linken Daumen, als fünfte Taste der untersten Reihe, bot sich dann die Enter-Taste an, ebenfalls zwei Spalten breit. Damit ist die linke Hälfte meiner Tastatur, wie sie in Abb. 3 zu sehen ist, bereits festgelegt.
Rechte Hand
Da wie gesagt bei der klassischen Tastatur die rechte Hälfte überbelegt ist, ist eine Verteilung auf sechs Spalten hier schwieriger. Immerhin die F-Tasten können bleiben wie sie sind. In der untersten Reihe vereinheitliche ich wieder die Breite aller Tasten, bis auf die doppelt so große Leertaste. Die Menü-Taste spare ich wie gesagt aus, füge aber dafür eine weitere Alt-Taste hinzu. Tastaturen für die englische Sprache haben ebenfalls diese zweite Alt-Taste; sie gefällt mir allein schon wegen der Symmetrie, aber es lassen sich auch manche Tastenkürzel damit leichter eingeben. Die AltGr-Taste lege ich dann neben die Strg-Taste; das sorgt wiederum für Symmetrie im Neo Layout, weil sie (wie die Kleiner-Taste auf der linken Seite) als Umschalt-Taste für die vierte Ebene dient.
Für die Rück-Taste ist kein Platz mehr in dem neuen rechten Block. Die Akzent-Taste (´, Akut) und die Plus-Taste müssen ebenfalls weichen, um dem Ü und Ä Platz zu machen, die nach rechts oben wandern. Der Grund, warum ich das Ä und nicht das eigentlich seltener gebrauchte Raute-Zeichen (#, Doppelkreuz) verschiebe, ist, dass diese Taste im Neo Layout zum Umschalten in die dritte Ebene verwendet wird (so wie die Caps-Taste auf der linken Seite).

Übrige Tasten
Nachdem ich diese für mein Empfinden logischste und natürlichste Umordnung der Tasten vorgenommen hatte, stellte sich die Frage, was mit den verbliebenen lila Tasten geschehen sollte, für die kein Platz in den beiden Blöcken war. Im Sinne der Symmetrie und um das Ziel zu erreichen, dass die Armhaltung etwas ergonomischer wird, bot es sich an, einen weiteren Tastenblock zwischen dem für die linke und dem für die rechte Hand einzuplanen. Für die Pfeiltasten musste dieser Block mindestens drei Tasten breit sein und wegen der anderen Blöcke nicht höher als sechs. Mit den zu verteilenden Tasten ergab sich dann auch gerade ein drei-mal-sechs Block. Ich ordne die einzelnen Tasten letztendlich wie folgt an.
- Die vier Pfeiltasten sind wie gewohnt ganz unten.
- Über der linken Pfeiltaste ist die Rück-Taste („nach links löschen“).
- Über der rechten Pfeiltaste ist die Entf-Taste („nach rechts löschen“).
- Über diesen folgen die „starken“ Pfeiltasten (Pos1 links, Ende rechts, Bild-runter dazwischen, und Bild-hoch darüber).
- Dann kommen die drei verbliebenen Tasten, die konkrete Zeichen erzeugen.
- links die Akzent-Taste (unter Neo der Akzent, der links-oben beginnt)
- rechts die Plus-Taste (unter Neo der Akzent, der rechts-oben beginnt)
- oben die Dach-Taste
- Ganz oben in der Mitte ist die Escape-Taste.
Dann ist noch Platz übrig, den ich für vier Multimedia-Tasten nutze. Links Leiser, darüber Lauter; rechts Wiedergabe, darüber Nächster-Titel. Das ist nur eine persönliche Präferenz. Eine Stumm- und eine Vorheriger-Titel-Taste wären ehrlich gesagt auch noch schön, lassen sich aber nicht umsetzen ohne auf wichtigere Aspekte zu verzichten.
Nummernblock
Ein Nummernblock sollte ein möglicher aber nicht nötiger Bestandteil der Columna Tastatur sein. Nach dem Grundsatz der geringstmöglichen Veränderung versuchte ich zunächst ihn rechts neben dem Block für die rechte Hand zu platzieren, was sich als recht gut machbar herausstellte. Da die Tasten hier schon immer matrix-artig angeordnet sind, könnte man ihn eins-zu-eins von der klassischen Tastatur übernehmen. Es zeigte sich aber, dass die Tasten ohne viel Veränderung auch in einem drei-mal-sechs Block angeordnet werden können, was ausgezeichnet zum Rest der Tastatur passt und eine harmonische, kompakte Einheit ergibt, sollte man sich für die Variante mit dem Nummernblock entscheiden.
Die Tasten 1 bis 9, die Null, und das Komma sind gänzlich unverändert. Num-Lock, Geteilt-Durch und Mal sind eine Zeile weiter oben, um darunter Platz für Enter, Minus und Plus zu machen.
Umsetzung
Nachdem ich mit dem Entwurf der Columna fertig war, wollte ich natürlich auch eine reale Version davon zum Anfassen und letztendlich Benutzen.
Rahmen und Tasten
Es gibt zwar gar nicht so wenige kommerzielle Anbieter von alternativen Tastaturen, aber nirgendwo fand ich meine drei Grundsätze zufriedenstellend realisiert. Nirgendwo fand ich etwas zu kaufen, dass meinem Entwurf einigermaßen nahe kam. Die Tastaturen, die eine Matrix Anordnung hatten, waren oft zu radikal anders. Zum Beispiel hatten sie die oben erwähnte aufgebrochene V-Form oder die F-Tasten fehlten (manchmal sogar die Reihe mit den Ziffern-Tasten). Und leider war auch keine auf das Neo Layout ausgelegt. Oft gab es sogar nur das US Layout (hier fehlt insbesondere die Kleiner-Taste links unten).
Ich hatte schon befürchtet, dass ich die Tastatur selbst bauen muss. Weil die klassische Tastatur solche Schwächen hat, die schwer zu ignorieren sind, wenn sie einem erst einmal bewusst geworden sind, gibt es immerhin eine relativ große Szene von Leuten, die privat eigene Tastaturen bauen; und entsprechend findet man ganz gute Anleitungen dazu. Man muss sich aber auf jeden Fall mit Löten und 3D-Druck auskennen, und mir graute es ehrlich gesagt schon davor.
Doch zum Glück blieb mir das letztendlich erspart. Denn ich hätte nicht nur die Hardware sondern auch die Firmware, d.h. die interne Steuerung der verbauten Mikrochips selbst erstellen müssen. Auf der Suche nach etwas um das zu vermeiden bin ich auf programmierbare Tastaturen gestoßen. Diese erlauben es, das von jeder Taste gesendete Signal fast beliebig zu modifizieren. (Das ist etwas anderes als das Ändern des Tastatur Layouts durch Software.) Während ein großer Teil dieser Tastaturen sich an Gamer richtet, stößt man auch auf Produkte für Industrie und Gewerbe, insbesondere Kassentastaturen. Es war mir nie so bewusst, aber hier sind die Tasten tatsächlich in orthogonalen Zeilen und Spalten angeordnet. Und heutzutage können sie auch über einen ganz normalen USB Stecker an einen Computer angeschlossen werden. Nur wegen der besonderen Funktionen und in jedem Gewerbe potentiell unterschiedlichen Anforderungen sind sie eben häufig frei programmierbar.
Ich schaute also, ob ich eine Kassentastatur finde, bei der die Anzahl an Zeilen und Spalten möglichst den Maßen der Columna entsprechen, also sechs Zeilen und zwei mal sechs plus drei (15) Spalten, bzw. 18 für die Variante mit Nummernblock. Ein wichtiges Kriterium ist außerdem, dass die Tastatur mehrere Tastendrücke gleichzeitig erkennen kann. Wegen der Art und Weise wie die Tasten einer Computertastatur verschaltet sind, ist das nicht selbstverständlich. Um aber z.B. ein Wort zu markieren – was ich sehr häufig tue – müssen (mit Neo) vier Tasten gleichzeitig gedrückt werden: M4 (für die Navigationsebene), E (der Pfeil nach rechts), Strg (ein ganzes Wort nach rechts) und M2 (das Wort markieren). Kommt eine Tastatur also z.B. nur mit maximal zwei Tasten gleichzeitig klar (zum Großschreiben), ist das unbefriedigend für mich. Zum Glück gibt es viele Tastaturen, die das sog. n-key Rollover (NKRO) unterstützen. Das bedeutet, dass alle möglichen Tastenkombinationen erkannt werden. Ist n eine konkrete (kleine) Zahl, ist das schwächer – wie z.B. beim 2-key Rollover. Bei der Gelegenheit sei erwähnt, dass über eine normale USB-Verbindung maximal sechs Drucksignale gleichzeitig übertragen werden können (was selbst für fortgeschrittene Tastaturnutzer völlig ausreichend sein sollte). Ich fand die folgenden Produkte, die meinen Anforderungen relativ gut gerecht werden, wenn auch nicht perfekt.
Rein äußerlich schienen diese drei alle geeignet zu sein um zumindest einen Prototyp damit zu erstellen, also bereitete ich schonmal weitere Details vor.
Beschriftung und Farbe
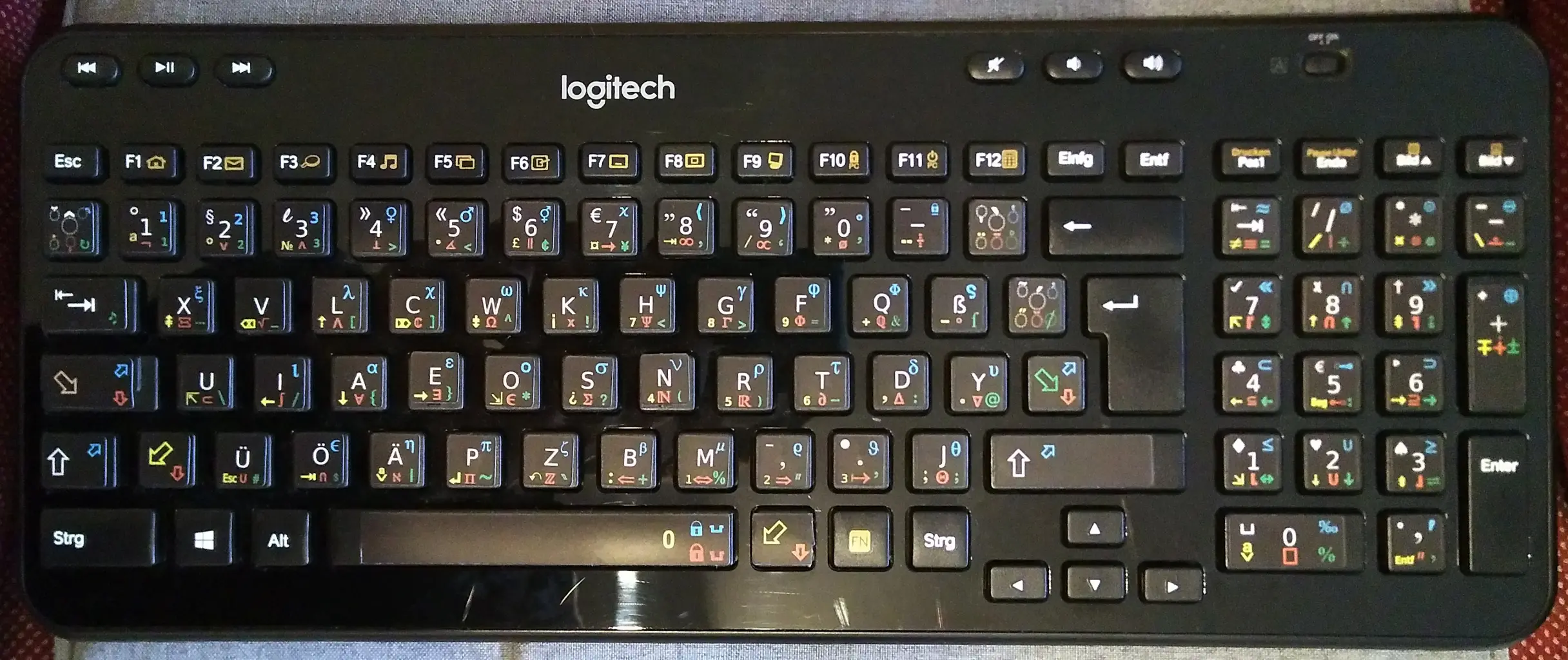
Form, Größe, Anzahl und Anordnung der Tasten sind sicherlich die wichtigsten Merkmale einer Tastatur, aber nachdem ich all das für die Columna festgelegt hatte, beschäftigte ich mich auch eine Weile mit der Beschriftung und dem möglichen Einsatz von Farbe. Denn die oben gelisteten Tastaturen haben ihrer Art entsprechend natürlich allesamt Tastenkappen zum selbst Beschriften. Ich wollte sowohl Tastenbeschriftungen für die drei Qwertz Ebenen entwerfen (Kleinbuchstaben, Großbuchstaben, @- und €-Ebene) als auch für die bis zu sechs Ebenen des Neo Layouts. Auch das umsteigerfreundliche NeoQwertz Layout wollte ich unterstützen, das die ersten zwei Ebenen von Qwertz übernimmt und um die Ebenen drei bis sechs des Neo Layouts erweitert.
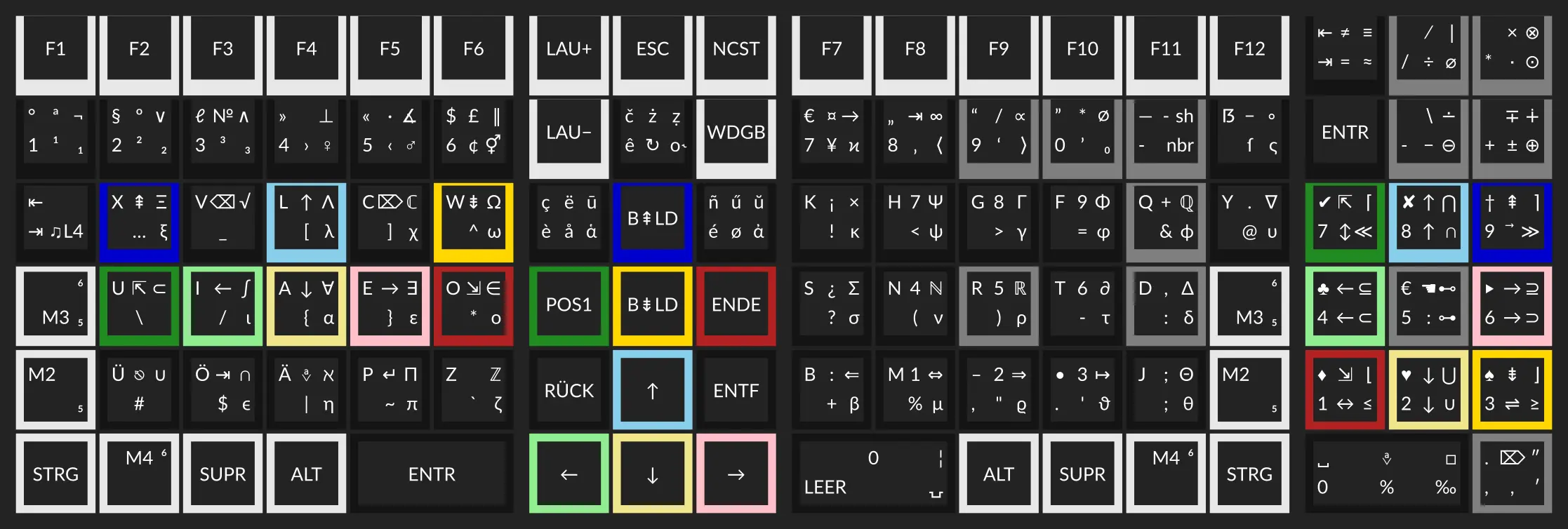
An zwei Design Kriterien orientierte ich mich letztendlich. Erstens wollte ich im Gegensatz zu den meisten Neo Beschriftungen, die ich gesehen habe, die Aufschrift für die Hauptebene (Großbuchstaben, Ziffern) nicht größer haben als die für die anderen Ebenen, oder besonders zentral; denn erstere kennt man sowieso am besten. Wenn ich suchend über die Tastatur gucke, dann typischerweise um so etwas wie den Daraus-Folgt-Pfeil zu finden (⇒, sechste Ebene auf der Komma-Taste). Zweitens entschied ich mich für die folgende Anordnung der sechs Ebenen für jede Taste.
2 4 6
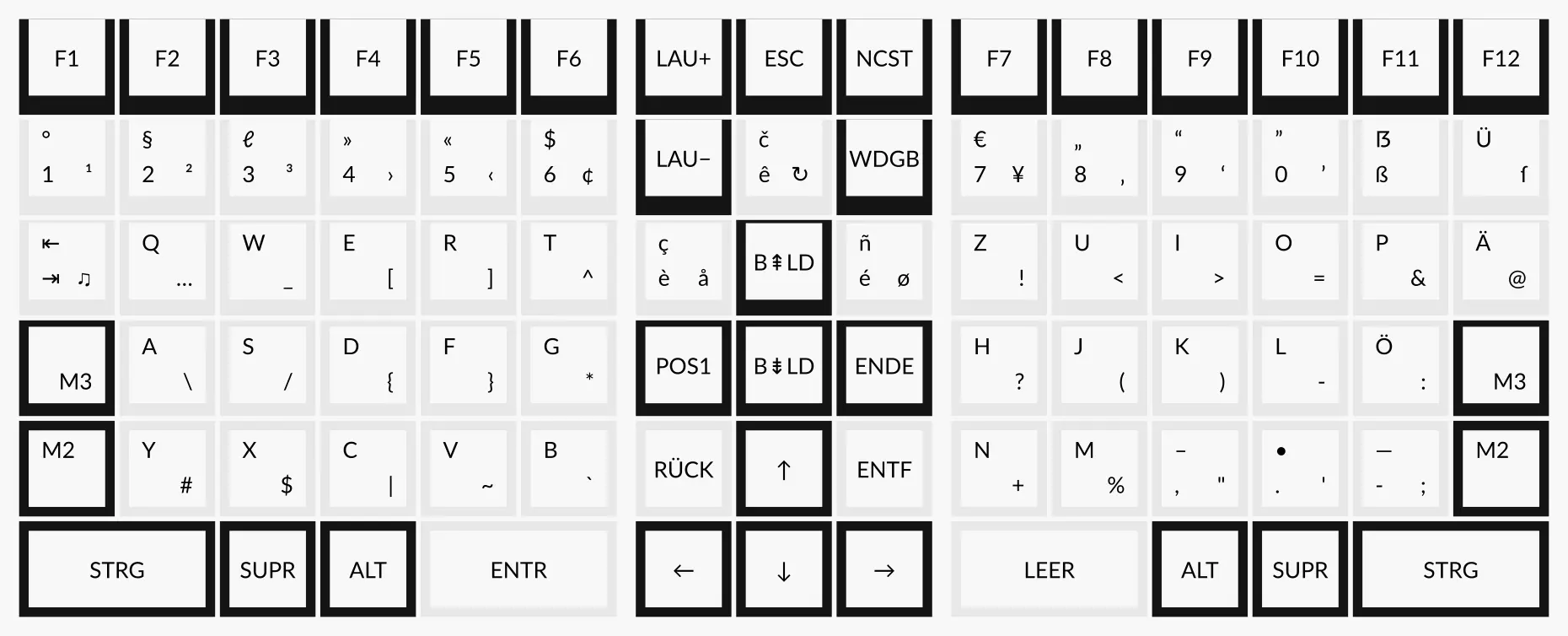
1 3 5Die gebräuchlichsten Ebenen sind also ganz links. Für die gewöhnlichen Buchstaben lasse ich die erste Ebene weg, d.h. man sieht nur die Großbuchstaben links oben – so wie es weit verbreitet ist. Für das Qwertz Layout (Abb. 4) sind das @- und €-Zeichen rechts unten – auch so wie man es kennt. Die griechischen Buchstaben und mathematischen Symbole sind ganz rechts (Abb. 5).


Bezüglich Farbgebung hebe ich alle Tasten, die beim Schreiben eines Textes keinen direkten Effekt haben, mit einem Kontrast ab. D.h. die Buchstaben und Zahlen (aber auch Leer-, Enter- und Tab-Taste) sind in der Hauptfarbe gehalten (z.B. schwarz), während die F-Tasten, Multimedia-Tasten, etc. z.B. weiße Seiten haben. Für Beschriftungen, die mehr als drei Ebenen zeigen, färbe ich außerdem die Navigationstasten und einige Tasten des Nummernblocks ein, weil sie auch auf der vierten Ebene von Neo und NeoQwertz vorhanden sind und ich sie so schneller finden bzw. mir besser merken kann. Meine Gestaltung sieht wie folgt aus.
- links/rechts und oben/unten jeweils in Kontrastfarben (grün/rot und blau/gelb, bekannt vom SNES-Controller)
- Pos1/Ende und Bild-Hoch/Bild-Runter in intensiveren Tönen der entsprechenden Pfeiltasten
- die 5 als Zentrum des Nummernblocks in besonderer Farbe (grau)
- die vier Rechenoperatoren und das Komma in besonderer Farbe (grau), weil sie auf der vierten Ebene nicht ganz leicht zu finden sind, aber dort den Nummernblock schön nach rechts oben begrenzen
Eine Detailfrage ist, wie die Sondertasten zu beschriften sind. Hier folge ich den Regeln „lieber Abkürzung als Symbol“ (damit die Taste z.B. im Gespräch leicht zu benennen ist) und „lieber deutsch als englisch“. Also STRG (nicht CTRL), LAU+/- (nicht VOL+/-), NCST/WDGB (nicht NEXT/PLAY). Ausnahmen sind CAPS und ENTR (für die Feststell- und Eingabe-Taste), weil das einfach viel gebräuchlicher ist. Großbuchstaben wähle ich, weil sie hier besser zu lesen sind und im Endeffekt besser aussehen.
Die Umschalt-Taste nenne ich auch für das Qwertz Layout M2 und die ALT-GR-Taste konsequenterweise M3. Aus Platzgründen schreibe ich nicht MOD2, MOD3 und MOD4; außerdem gefällt mir die Analogie zu den F-Tasten. Die häufig als Windows-Taste bezeichnete Taste, beschrifte ich SUPR, weil Super unter Linux der korrekte Name und dabei deutlich neutraler ist.
Zum Betrachten der verschiedenen Columna Modelle, die sich in der Beschriftung (Layout und Anzahl der Ebenen), dem Vorhandensein des Nummernblocks und der Farbe unterscheiden, habe ich einen simplen Konfigurator gebaut. Insgesamt gibt es 28 Konfigurationen. Ich denke, die Konfiguration „NeoQwertz, 3 Ebenen“ (Abb. 6) kann man jedem empfehlen; je nachdem wie viel Platz auf dem Schreibtisch ist, mit oder ohne Nummernblock; die Farbe ist natürlich Geschmackssache.

Meine Erfahrung mit konkreter Hardware will ich in einem späteren Artikel beschreiben.